xhml・html
モバイル対応が終わりました
2019年03月13日
3月3日に【ネットビジネス便利ツール】をモバイル対応にしますと書きましたが、対応し始めてから約10日、やっと完成しました。
html5に対応させている期間も入れると約2週間でした。JavaScriptのソースも整理整頓していました。
何をしているのか自分の備忘録も兼ねて、ブログにアップするつもりでしたが、作業し始めたら途中で手を止める気になれず、黙々と作業を続けてしまいました。
また途中でまとめる気が失せるかもしれませんが、忘れないうちに少しずつでもまとめる予定です(あくまで予定)。
引き続き販売しているツールもモバイル対応にしたいし、本当にやりたいのはサイトの内容の大幅書き換えなので、本当に途中やめになる予感大です。
【ネットビジネス便利ツール】は大きく
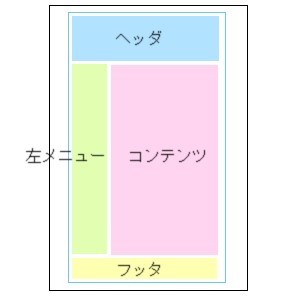
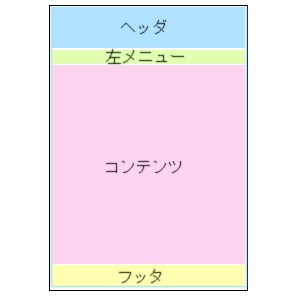
・トップページ、コンテンツページなど(2カラム)
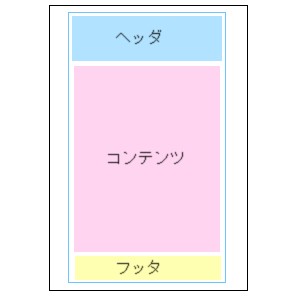
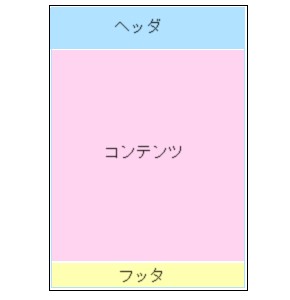
・ツールのマニュアルページ(1カラム)
・ツールの紹介ページ(1カラム)
に分けられます。
背景画像、表、入力フォームなどの装飾や配置などcssの視点で見るともっと細かく分けられるのですが、構造の視点では上の3パターンです。
ブレイクポイントについて。
やっとサイトをモバイル対応にしていますでモバイルファースト、ブレイクポイントは600pxにすると書きました。
あれから1025pxをブレイクポイントにして、モバイル端末とPCに分ける想定でコーディングしていました。
ざっとできた時点で、父母の家にあるタブレット端末で確認してみました。
タブレットの大きさはPCに入れた方が操作しやすいと判断、ブレイクポイントを768pxにすることにしました。
1025pxがブレイクポイントだと、Google Crome のデベロッパーツールでも右側が随分空いていて勿体なかったのですが、実機でもやはり勿体なく、2カラムでも十分操作できることを確認しました。家族の中で一番指の太い父でも操作は十分できることも確認しました。
ブレイクポイントは画面構成によってどこに設定するのが使いやすいか変わってくると思いますが、【ネットビジネス便利ツール】の構造は単純なので、スマートフォンとその他に分けるのが操作性が良くなると判断しました。
ブレイクポイントについては、
ブラウザの幅に合わせて表示を自動変更するレスポンシブ技12選
の
モバイルファーストでデザインするCSSの書き方
と
レスポンシブCSSで使うブレイクポイントの決め方
を参考にしました。
cssについて。
ほとんどのページで使うcssと、それぞれのページで使うcssを分けることにしました。
今までは1つのファイルに記述していたのですが、モバイル対応に伴ってコーディングが増えるので、わかりやすくするために分離させます。
cssの種類は
・トップ
・コンテンツ
・ツール紹介
・マニュアル
・更新情報
・お問い合わせ
・その他幾つか
に分けました。
例えば、
コンテンツページでは、共通のcssとコンテンツ用のcssを、
マニュアルページでは、共通のcssとマニュアル用のcssを
読み込みます。
不要なcssを読み込まない、万一被っているコーディングがあっても切り離すことができるので思わぬ動作を避けることができます。
同じ要領でJavaScriptファイルも分けて読み込みます。
明日はやっとサイトをモバイル対応にしていますで既にできたと書いた、一番単純な1カラム、メニューなしページのまとめです。
html5に対応させている期間も入れると約2週間でした。JavaScriptのソースも整理整頓していました。
何をしているのか自分の備忘録も兼ねて、ブログにアップするつもりでしたが、作業し始めたら途中で手を止める気になれず、黙々と作業を続けてしまいました。
また途中でまとめる気が失せるかもしれませんが、忘れないうちに少しずつでもまとめる予定です(あくまで予定)。
引き続き販売しているツールもモバイル対応にしたいし、本当にやりたいのはサイトの内容の大幅書き換えなので、本当に途中やめになる予感大です。
【ネットビジネス便利ツール】は大きく
・トップページ、コンテンツページなど(2カラム)
・ツールのマニュアルページ(1カラム)
・ツールの紹介ページ(1カラム)
に分けられます。
背景画像、表、入力フォームなどの装飾や配置などcssの視点で見るともっと細かく分けられるのですが、構造の視点では上の3パターンです。
ブレイクポイントについて。
やっとサイトをモバイル対応にしていますでモバイルファースト、ブレイクポイントは600pxにすると書きました。
あれから1025pxをブレイクポイントにして、モバイル端末とPCに分ける想定でコーディングしていました。
ざっとできた時点で、父母の家にあるタブレット端末で確認してみました。
タブレットの大きさはPCに入れた方が操作しやすいと判断、ブレイクポイントを768pxにすることにしました。
1025pxがブレイクポイントだと、Google Crome のデベロッパーツールでも右側が随分空いていて勿体なかったのですが、実機でもやはり勿体なく、2カラムでも十分操作できることを確認しました。家族の中で一番指の太い父でも操作は十分できることも確認しました。
ブレイクポイントは画面構成によってどこに設定するのが使いやすいか変わってくると思いますが、【ネットビジネス便利ツール】の構造は単純なので、スマートフォンとその他に分けるのが操作性が良くなると判断しました。
ブレイクポイントについては、
ブラウザの幅に合わせて表示を自動変更するレスポンシブ技12選
の
モバイルファーストでデザインするCSSの書き方
と
レスポンシブCSSで使うブレイクポイントの決め方
を参考にしました。
cssについて。
ほとんどのページで使うcssと、それぞれのページで使うcssを分けることにしました。
今までは1つのファイルに記述していたのですが、モバイル対応に伴ってコーディングが増えるので、わかりやすくするために分離させます。
cssの種類は
・トップ
・コンテンツ
・ツール紹介
・マニュアル
・更新情報
・お問い合わせ
・その他幾つか
に分けました。
例えば、
コンテンツページでは、共通のcssとコンテンツ用のcssを、
マニュアルページでは、共通のcssとマニュアル用のcssを
読み込みます。
不要なcssを読み込まない、万一被っているコーディングがあっても切り離すことができるので思わぬ動作を避けることができます。
同じ要領でJavaScriptファイルも分けて読み込みます。
明日はやっとサイトをモバイル対応にしていますで既にできたと書いた、一番単純な1カラム、メニューなしページのまとめです。
コメント