xhml・html
レスポンシブWebデザイン 1カラムメニュー無し
2019年03月15日
【ネットビジネス便利ツール】のモバイル対応、一番単純な1カラムメニューなしページです。
【PayPalオートメール】
【PayPal毎度ありがとうメール】
【銀行振込サンクスメール】
【Webページコントローラー】
の4ページが該当します。
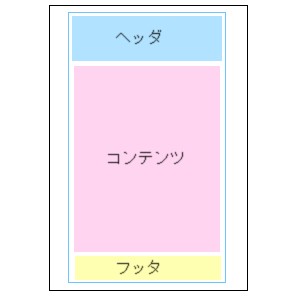
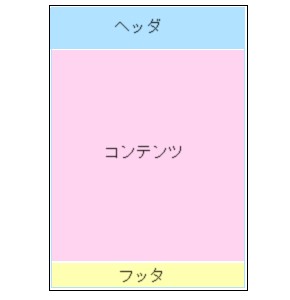
左がPCとタブレット、右がスマートフォンを想定した画面です。


全体枠はスマートフォンの時は画面いっぱいに表示させるけど、タブレットとPCでは(横幅768px以上)の時は左右に余白を作ります。
元々のページが横幅800px固定で作っていたので、それを少し狭くしてタブレット以上では余白を表示するように引き継ぎました。
ページの内容全てを青枠の中に入れて、枠の幅をブラウザの幅に応じて変えています。青枠のidがcontainerだとすると、htmlとcssは次のようになります。
html -------------------------------------------------
css -------------------------------------------------
#container ・・・
は全ての場合に適用されます。
@media (min-width: 768px) ・・・
はブラウザの横幅が768px以上の場合に適用され、全ての場合に適用する幅100%(width: 100%)の設定を上書きしています。
4つのページのヘッダは画像がヘッダ全体にあるのではなく、小さな画像を右下に配しています。
背景全体に画像を表示している場合は、表示幅に応じて画像の大きさを変えることができますが、小さな画像ではその設定は見つけられなかったのでブレイクポイントで大きさを切り替えました。
ブラウザの大きさに応じて、画像の大きさを%で指定しています。
他にもpaddingや文字の大きさも変えています。
html -------------------------------------------------
css -------------------------------------------------
#head1 ・・・
は全ての場合に適用されます。
@media (min-width: 600px) ・・・
はブラウザの横幅が600px~1024pxの場合に適用され、全ての場合に適用するスタイルと被っていたら上書きされます。
@media (min-width: 1025px) ・・・
はブラウザの横幅が1025px以上の場合に適用され、全ての場合とブラウザの横幅が600px~1024pxの場合に適用するスタイルと被っていたら上書きされます。
つまり、
ブラウザの横幅が1024px以下の場合、画像は20%の大きさでヘッダ領域の右下に表示され、
ブラウザの横幅が1025px以上の場合、画像はそのままの大きさでヘッダ領域の右下に表示されます。
文字の大きさや、paddingは
ブラウザの横幅が600px~1024pxの場合、文字の大きさ25px、
ブラウザの横幅が1025px以上の場合、文字の大きさ29px、paddingは20px
になります。
細かな調整はいっぱいありますが、大きくはこれだけです。
【PayPalオートメール】
【PayPal毎度ありがとうメール】
【銀行振込サンクスメール】
【Webページコントローラー】
の4ページが該当します。
左がPCとタブレット、右がスマートフォンを想定した画面です。


全体枠はスマートフォンの時は画面いっぱいに表示させるけど、タブレットとPCでは(横幅768px以上)の時は左右に余白を作ります。
元々のページが横幅800px固定で作っていたので、それを少し狭くしてタブレット以上では余白を表示するように引き継ぎました。
ページの内容全てを青枠の中に入れて、枠の幅をブラウザの幅に応じて変えています。青枠のidがcontainerだとすると、htmlとcssは次のようになります。
html -------------------------------------------------
<div id="container">------------------------------------------------------
ヘッダ
本文
フッタ
etc.
</div>
css -------------------------------------------------
#container {
width: 100%;
}
@media (min-width: 768px) {
#container {
width: 768px;
}
}------------------------------------------------------#container ・・・
は全ての場合に適用されます。
@media (min-width: 768px) ・・・
はブラウザの横幅が768px以上の場合に適用され、全ての場合に適用する幅100%(width: 100%)の設定を上書きしています。
4つのページのヘッダは画像がヘッダ全体にあるのではなく、小さな画像を右下に配しています。
背景全体に画像を表示している場合は、表示幅に応じて画像の大きさを変えることができますが、小さな画像ではその設定は見つけられなかったのでブレイクポイントで大きさを切り替えました。
ブラウザの大きさに応じて、画像の大きさを%で指定しています。
他にもpaddingや文字の大きさも変えています。
html -------------------------------------------------
<div id="head1">------------------------------------------------------
ヘッダの内容
</div>
css -------------------------------------------------
#head1 {
background: url(画像へのパス) no-repeat #f5f5f5;
background-size: 20%;
background-position: right bottom;
}
@media (min-width: 600px) {
#head1 {
font-size: 25px;
}
}
@media (min-width: 1025px) {
#head1 {
font-size: 29px;
padding: 20px;
background: url(画像へのパス) no-repeat #f5f5f5;
background-position: right bottom;
}
}------------------------------------------------------#head1 ・・・
は全ての場合に適用されます。
@media (min-width: 600px) ・・・
はブラウザの横幅が600px~1024pxの場合に適用され、全ての場合に適用するスタイルと被っていたら上書きされます。
@media (min-width: 1025px) ・・・
はブラウザの横幅が1025px以上の場合に適用され、全ての場合とブラウザの横幅が600px~1024pxの場合に適用するスタイルと被っていたら上書きされます。
つまり、
ブラウザの横幅が1024px以下の場合、画像は20%の大きさでヘッダ領域の右下に表示され、
ブラウザの横幅が1025px以上の場合、画像はそのままの大きさでヘッダ領域の右下に表示されます。
文字の大きさや、paddingは
ブラウザの横幅が600px~1024pxの場合、文字の大きさ25px、
ブラウザの横幅が1025px以上の場合、文字の大きさ29px、paddingは20px
になります。
細かな調整はいっぱいありますが、大きくはこれだけです。
レスポンシブWebデザイン
コメント