xhml・html
レスポンシブWebデザイン 2カラムメニュー有り Top Home
2019年03月16日
【ネットビジネス便利ツール】のモバイル対応、二番目に簡単そうな2カラムページに移ります。
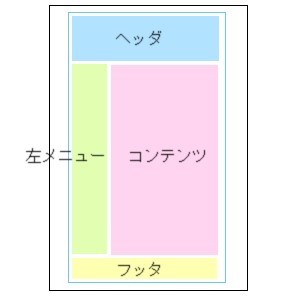
メインコンテンツの左側にメニュー一覧が表示されるページです。
トップページ、各コンテンツページ、更新履歴、お問い合わせ入力画面などがこのタイプです。
PCとタブレットは今までの様に2カラムにします。

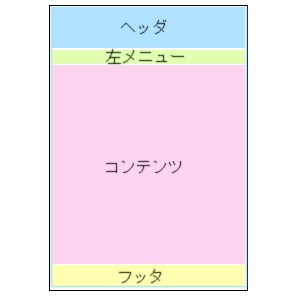
スマートフォンでは左メニューの内容は隠しておき、必要に応じて表示されるようにします。横長のバーに左メニューの内容を表示するリンクを表示、クリックすると左メニューの内容が表示されます。

メニューの前に、今まではTopへのリンクをページの一番下に表示していましたが、これを機に右下に円で表示するように変更してみました。
実際の画面です。

これはPCとタブレットの時にだけ表示します。
円はcssで書いています。CSSで円を描く方法:文字を中央配置するには?枠線のつけ方は?を参考にしました。
サルワカには参考になる有益なコンテンツが沢山あります!
html -------------------------------------------------
css ---------------------------------------------------
ページを一番下までスクロールするとリンクがフッタに隠れてしまうので、.page_topと#footerにz-indexを設定しました。数字が大きいほど上に表示されます。
同じ要領で左側にHomeリンクも表示してみました。

次はメニューについてまとめます。
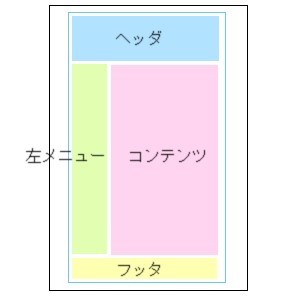
メインコンテンツの左側にメニュー一覧が表示されるページです。
トップページ、各コンテンツページ、更新履歴、お問い合わせ入力画面などがこのタイプです。
PCとタブレットは今までの様に2カラムにします。

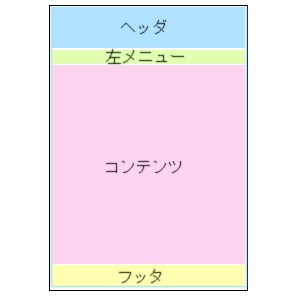
スマートフォンでは左メニューの内容は隠しておき、必要に応じて表示されるようにします。横長のバーに左メニューの内容を表示するリンクを表示、クリックすると左メニューの内容が表示されます。

メニューの前に、今まではTopへのリンクをページの一番下に表示していましたが、これを機に右下に円で表示するように変更してみました。
実際の画面です。

これはPCとタブレットの時にだけ表示します。
円はcssで書いています。CSSで円を描く方法:文字を中央配置するには?枠線のつけ方は?を参考にしました。
サルワカには参考になる有益なコンテンツが沢山あります!
html -------------------------------------------------
<body>------------------------------------------------------
<!-- ページの一番上に目印になるタグを配置 -->
<div name="pagetop" id="pagetop"></div>
ページの中身
<div class="page_top">
<a href="#pagetop">Top↑</a>
</div>
css ---------------------------------------------------
.page_top {
z-index: 2; /* フッタが上に来るのを防ぐため */
display: none;
}
@media (min-width: 768px) {
.page_top {
position: fixed;
bottom: 20px;
right: 10px;
/* 円を描画 */
width: 70px;
height: 70px;
border-radius: 50px;
/* 中央に文字を表示 */
line-height: 70px;
text-align: center;
vertical-align: middle;
display: block;
background-color: #808080;
opacity: 0.5; /* 透明度 */
margin: 0px;
padding: 0px;
}
.page_top a {
color: white;
text-decoration: none;
}
.page_top a:hover {
color: white;
text-decoration: underline;
}
}
/* フッター */
#footer {
z-index: 1; /* モバイル時フッタが上に来るのを防ぐため */
}------------------------------------------------------ページを一番下までスクロールするとリンクがフッタに隠れてしまうので、.page_topと#footerにz-indexを設定しました。数字が大きいほど上に表示されます。
同じ要領で左側にHomeリンクも表示してみました。

次はメニューについてまとめます。
コメント