xhml・html
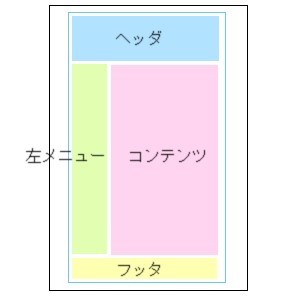
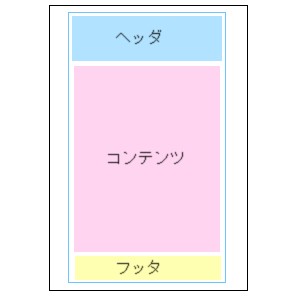
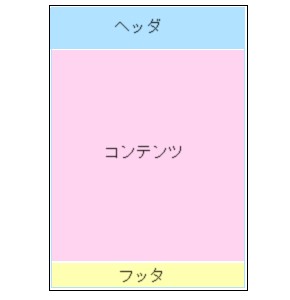
レスポンシブWebデザイン 整形済みテキスト
2019年03月30日
急いでレスポンシブ化したかったツールの対応が一区切りしたので、ちょっと休憩ついでに、このブログもレスポンシブ化しました。
このブログでソースを記述するのに時々使っているpreタグが小さい画面でははみ出してしまいました。ソースの途中で改行が入ると見栄えや視認性は下がりますが、要素内で強制的に折返すことにしました。
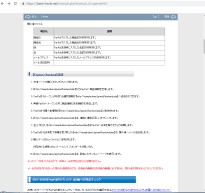
css ---------------------------------------------------
【white-space】には複数のプロパティがあります。
white-space - CSS: カスケーディングスタイルシート | MDNが実際に表示を変えてみることができてわかりやすいです。
タブをそのまま表示してくれるので使っています。縦モバイルだと折返しが入ってしまい、かえって視認性が下がるでしょうか。まあそのときは横モバイルで見てください。
preタグで囲まれた文字列内の<や>は<や>に置き換えなければいけないのでとてもとても便利というわけではないです。
<pre>-HTML5タグリファレンスによると、ソースを記述するときはpreタグと合わせてcodeタグも使うそうです。プログラムによる出力結果はsampタグ、ユーザー入力はkbdタグなのか。
勉強になるなぁ。__φ(..)メモメモ
このブログでソースを記述するのに時々使っているpreタグが小さい画面でははみ出してしまいました。ソースの途中で改行が入ると見栄えや視認性は下がりますが、要素内で強制的に折返すことにしました。
css ---------------------------------------------------
pre {
white-space: pre-wrap;
}------------------------------------------------------【white-space】には複数のプロパティがあります。
white-space - CSS: カスケーディングスタイルシート | MDNが実際に表示を変えてみることができてわかりやすいです。
タブをそのまま表示してくれるので使っています。縦モバイルだと折返しが入ってしまい、かえって視認性が下がるでしょうか。まあそのときは横モバイルで見てください。
preタグで囲まれた文字列内の<や>は<や>に置き換えなければいけないのでとてもとても便利というわけではないです。
<pre>-HTML5タグリファレンスによると、ソースを記述するときはpreタグと合わせてcodeタグも使うそうです。プログラムによる出力結果はsampタグ、ユーザー入力はkbdタグなのか。
勉強になるなぁ。__φ(..)メモメモ
コメント